1. It sorts related posts not only by date, but by relevance!
2. It is small. It is fast. It is asynchronous!. It is just AJAX :).
3. It is easy to install. It is very crucial point for me because I maintain a bunch of blogs and I don't want to waste my time doing coplicated setups for each blog over and over again.
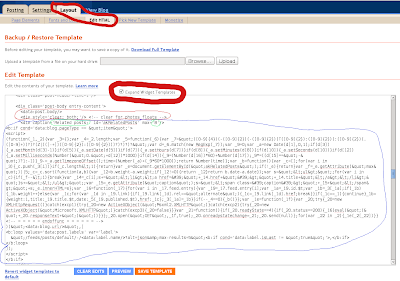
So, lets install the widget in a blog. The installation process constists of two simple modifications to the blog HTML Template. Go to Settings -> Layout -> HTML Template. But Before you start doing any modification, make a backup of your template (Download full template)! Now you are ready. The option Expend Widget Templates should be checked. Then follow the steps below:
1. Find string <data:post.body/> in your template code. Right after(!) this string, insert the snipped below:
<div caption='Related posts:' id='akRelatedPosts' max='8'/>
<b:if cond='data:blog.pageType == "item"'>
<script language='javascript' type='text/javascript'>
(function(_1,_2){var _3={};var _4=_2.length;var _5=function(_6){var _7="([0-9]{4})(-([0-9]{2})(-([0-9]{2})(T([0-9]{2}):([0-9]{2})(:([0-9]{2})(.([0-9]+))?)?(Z|(([-+])([0-9]{2}):([0-9]{2})))?)?)?)?";var d=_6.match(new RegExp(_7));var _9=0;var _a=new Date(d[1],0,1);if(d[3]){_a.setMonth(d[3]-1)}if(d[5]){_a.setDate(d[5])}if(d[7]){_a.setHours(d[7])}if(d[8]){_a.setMinutes(d[8])}if(d[10]){_a.setSeconds(d[10])}if(d[12]){_a.setMilliseconds(Number("0."+d[12])*1000)}if(d[14]){_9=(Number(d[16])*60)+Number(d[17]);_9*=((d[15]=="-")?1:-1)}_9-=_a.getTimezoneOffset();time=(Number(_a)+(_9*60*1000));return Number(time)};var _b=function(){var _c=[];for(var i in _3){_c.push(_3[i])}if(_c.length<1){return}var _e=document.getElementById("akRelatedPosts");if(!_e){return}var _f=_e.getAttribute("max")||5;_c=_c.sort(function(a,b){var _12=b.weight-a.weight;if(_12!=0){return _12}return b.date-a.date});var s="<ul>";for(var i in _c){if(_f--<1){break}var _14=_c[i];s+="<li><a href='"+_14.href+"'>"+_14.title+"</a></li>"}s+="</ul>";var _15=_e.getAttribute("caption");s="<span class='caption'>"+_15+"</span>"+s;_e.innerHTML=s};var _16=function(_17){for(var i in _17.feed.entry){var _19=_17.feed.entry[i];var _1a=_19.id["$t"];var _1b=_3[_1a];if(_1b){_1b.weight++}else{var _1c;for(var _1d in _19.link){if(_19.link[_1d].rel=="alternate"){_1c=_19.link[_1d].href;break}}if(_1c==_1){continue}_1b={weight:1,title:_19.title["$t"],date:_5(_19.published["$t"]),href:_1c};_3[_1a]=_1b}}if(--_4==0){_b()}};var _1e=function(_1f){var _20;try{_20=new XMLHttpRequest()}catch(excp1){try{_20=new ActiveXObject("Msxml2.XMLHTTP")}catch(excp2){try{_20=new ActiveXObject("Microsoft.XMLHTTP")}catch(excp3){_20=false}}}var _21=function(){if(_20.readyState==4){if(_20.status==200){_16(eval("("+_20.responseText+")"))}}};_20.open("GET",_1f,true);_20.onreadystatechange=_21;_20.send(null)};for(var _22 in _2){_1e(_2[_22])}} <!-- = = = = = endoffunc = = = = = = -->
)("<data:blog.url/>",[
<b:loop values='data:post.labels' var='label'>
"/feeds/posts/default/-/<data:label.name/>?alt=json&max-results=5"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
]);
</script>
</b:if>
 Pay attention to caption='...' and max='8' You may consider to edit these values. A value for caption defines text to be shown above a list of related posts. And max defines a number of displayed relevant posts.
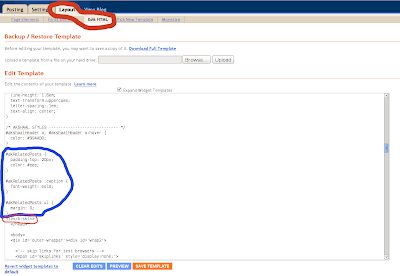
Pay attention to caption='...' and max='8' You may consider to edit these values. A value for caption defines text to be shown above a list of related posts. And max defines a number of displayed relevant posts. 2. This step is optional. Everything should start working without it, but the widget will not be nice-looking. That is why you may want to complete it. So find the string ]]></b:skin>. And insert the following css snippet before(!) the string:
#akRelatedPosts {
padding-top: 20px;
}
#akRelatedPosts .caption {
font-weight: bold;
}
#akRelatedPosts ul {
margin: 0;
}If you think you have knowledge of css, you can tweak the styles below as you like. Finally you should see a picture like the following (click on picture to see full-size version):



No comments:
Post a Comment